名古屋で開催されたマークアップ勉強会へ参加してきた。
このイベントはWEB関連の勉強なので少しだけ技術的?な話になるかなと。
わぁ〜なんか記号がいっぱい(泣)という拒否反応を起こされた方は別記事へどうぞ。

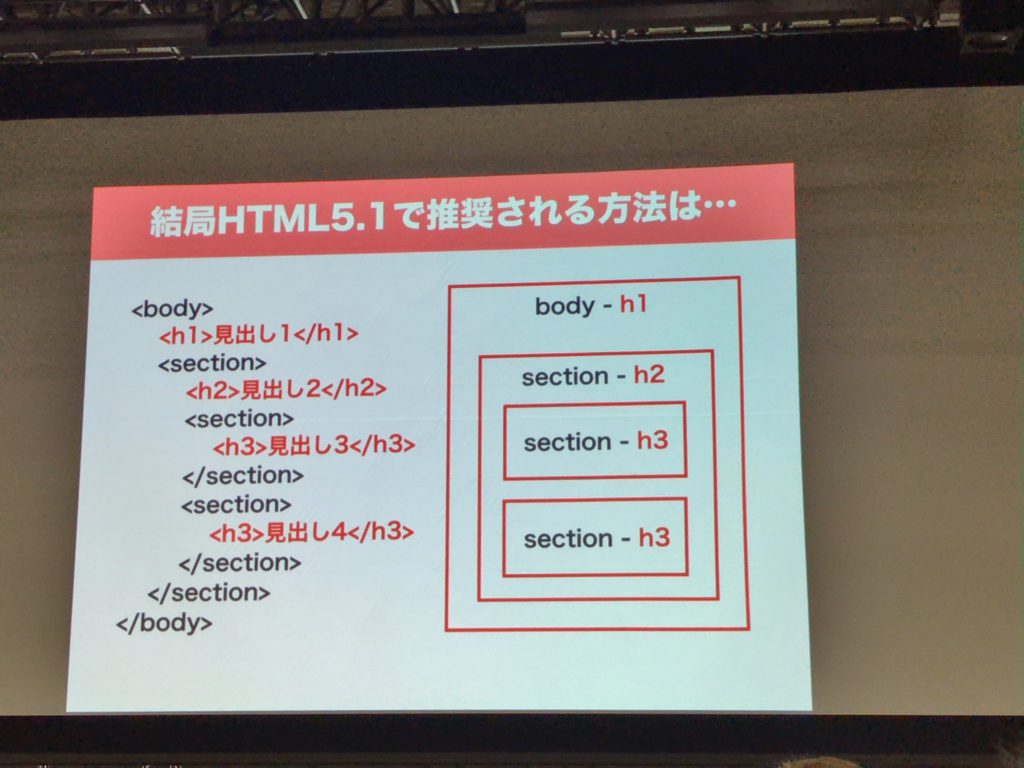
基礎的なHTML5.1のおさらいから。
HTML5が2014年10月に正式に勧告されてからしばらく経つ。
そのマイナーアップデートバージョンとして2016年11月に勧告された「HTML5.1」はHTML5に機能拡張が施され、要素や属性の追加や変更。
今までHTML5では<h1>は<section>内であれば一つ使える。というものだったが、ページのアウトラインを取っていく上で<h1>はあくまでページの見出しという見方が強いようで
事実上、<h1>配下の<section>への<h1>のネストは廃止に。
イージングの役割

数年前からフラットデザインやマテリアルデザインの導入が目立っている。その中でアニメーションの質が、優れたインターフェース作成のために今までにないほど、必要不可欠になっている。
フラットなだけのデザインじゃ、「そもそもここ押せるの?」ってことのにもなるし、ユーザーが操作した際に「機能的」に感じてもらう感覚ってやっぱり大事。
JavaScriptライブラリ
続いてFacebook製のJavaScriptライブラリReact.js。

開発を行っているFacebookやInstagramはもちろん、YahooやAirbnbなど多くの採用事例があり、現在注目を集めているライブラリ。
今回はUI系のJavaScriptライブラリとしては React.js, Vue.js が有名だけど、果たしてどちらを使うのがいいのかという内容。
記法の違いなどあるけれど、やはりReact.jsの方が導入事例も豊富で、色んな意味で「つぶし」が利きそうな感じだった。
Adobe DWの新機能
この日はアドビシステムズの轟さんが新しいDreamweaver CCについての新機能などを紹介されていた。

新しく導入されたワークフローとして分散型バージョン管理システム「git」が使えるようになったらしく複数人の製作者で作業を進める場合はかなり便利で使いやすそうだった。
エディタは3年くらい前からSublime Textばかり。
DreamweaverはWEBデザインを勉強した時以来、触ってなかった。(笑)

しかしAdobeの製品って年々、UIが使いやすくなっているな〜と感じた。
当時のCS時代からすると比べ物にならないくらいの進歩だなと思った。
百花繚乱の咲き乱れる様々なフロントエンドの技術。
時代はどんどん変わってく。
この後引き続き、大きなWEB関連のセミナーイベントがあったんだけど、分けあって大須に足を伸ばして来た。そちらの様子はまた次回。

大須…ディープな街だった。。。
この記事を書いた人

- 代表取締役
- 1985.11.09 滋賀⇄東京⇄滋賀
最近気になるのはChatGPT OpenAi関連… 生成Aiにはどう頑張っても勝てないのでもう考えることを辞めましたw
▪趣味:旅行 ギター 読書 キャンプ 釣りとか…
9年前に始めたBLOGも750記事を超えました。
最新の投稿
 TRIP2025-11-11マイアミの空を越えて辿り着いた、大都会メキシコの鼓動
TRIP2025-11-11マイアミの空を越えて辿り着いた、大都会メキシコの鼓動 TRIP2025-11-10レゲエが息づく夜と、ボブ・マーリーの魂に触れた最終日
TRIP2025-11-10レゲエが息づく夜と、ボブ・マーリーの魂に触れた最終日 TRIP2025-11-09モンテゴベイから見たもうひとつのジャマイカ 〜丘の上の青い建物に吹く風〜
TRIP2025-11-09モンテゴベイから見たもうひとつのジャマイカ 〜丘の上の青い建物に吹く風〜 TRIP2025-11-07星降るキングストンの空港で 〜ジャマイカの風と歩いた一日〜
TRIP2025-11-07星降るキングストンの空港で 〜ジャマイカの風と歩いた一日〜